Design your Shopify store for conversion!
It would be great if we could use a checklist of what we need in our store to maximize the conversion rate. Unfortunately, things are not that easy. Still, you can find what are the weaknesses of your website by using testing and iteration.
What are testing and iteration?
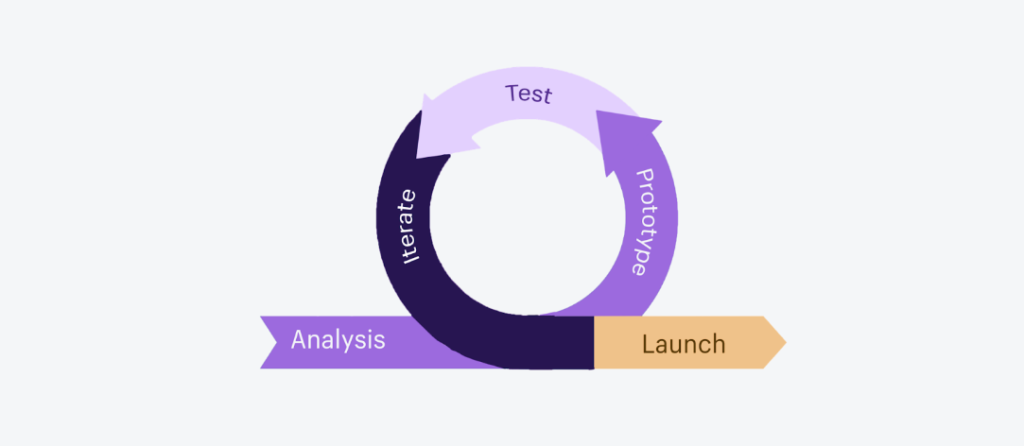
They are an alternative to the linear process of project management. It is a simple and efficient process that runs in cycles.
- Create the hypothesis
- Test it
- Improve the store based on the feedback.
- Repeat the process until you find a solution that works for you.

More about this approach
One of the main advantages is that this process is not sensible to the stakeholder’s opinions. You can make changes based on the data you gather during this process.
That means you need to educate your partners. Being a flexible process, that will create flexible solutions, will mean uncertainty for them. Most of the stakeholders will want a fixed solution because they can know exactly how much they have to pay. That’s why it is important during the selling process to educate your partners about the benefits of this model.
The main benefits of the approach:
- Reduced the chance of building the wrong solution
- Reduced risk of implementing a solution that reduces conversion instead of improving it
- Maximize the ROI (return on investment) of any work done.
- High probability of improvements in conversions for the created solution
- The costs are smaller. Due to the testing, you can reduce the costs you normally spend on fixing the solution after it’s built.
Focus on the goals!
One important aspect you need to establish with your partners, it’s that you focus on goals rather than the final product.
The costs should be calculated based on the number of iterative rounds you will do, rather than delivering a specific functionality. Charging it’s per man-hour and not per solution.
However, the most successful and collaborative relationships with clients focus on business goals and areas of concern that will be addressed in that engagement
What is the variety of testing you can do on your Shopify store?
In-person usability testing
It’s a testing process where the user and the conductor of the test are in the same room. They have direct interactions. This facilitates easy communication between them, making it much easier for the conductor to ask the right questions during the testing process. The main goal is to search for problems regarding the usability of the Shopify store or to check the understanding parts of the website.
For those looking to elevate their Shopify store’s design and functionality, professional Shopify Plus web design services can offer tailored solutions that drive conversions and enhance user experience.
Remote usability testing:
The only difference between the in-person and remote usability tests is that the user and the facilitator are not in the same room. For this test, it’s used software that allows the conductor of the audit to see what the user is doing and speak with him during the process. One of the most popular software options for this task is Lookback
Unfacilitated usability testing:
Similar to the in-person and remote usability test, the user is completing a series of tasks, but this time, the users are not observed in real-time. Every session is recorded and analyzed by the designers/facilitators. For this kind of usability testing, it’s very important to define clear tasks for the users and encourage them to explain their actions, helping the facilitator to get precious insights. The accent’s on the reasons behind the outcomes.
Usability benchmarking:
The main difference between this test and the unfacilitated usability testing is the main goal behind the test. The usability benchmarking test is focused on the outcomes and not the reasons behind it. In this test, analyzed metrics like task success/fail rate, the average time to complete the task, how easy it was to complete the task, etc. Other options for the metrics that can be used for this test are The System Usability Scale and Task Performance Indicator. Both are well-known benchmarks for usability testing.
Analytics monitoring:
Like benchmark tests, analytics monitoring is used to identify the problem. One of the main advantages of analytics is that they give you insights regarding where the problem is in the conversion funnel. Once you identify the problem, you can use other testing techniques to see how the problem can be solved. Tools used for this test are Google Analytics and Shopify Analytics.
Session recorders:
This is one of the most used testing techniques to understand the problems shown in the analytics testing process. This allows the designers of the solutions and owners to watch how the user interacts with the website.
A/B and multivariate testing:
One of the most common techniques used for testing the websites that are already live. This test focuses on changing a single variable and seeing the impact on your KPIs.
Card sorting:
It’s used to test if the customer’s mental model is reflected in website navigation. In other words, it tests if the products are organized intuitively for the users. It’s a simple and effective test. You give the participants to the test some cards that represent some objects and ask them to group them. Then you ask the participants to label these groups. This way you’ll see how people naturally organize the products/services you want to sell on your Shopify store.
Semantic differential survey:
It’s a survey used for measuring the connotative meaning of objects. You can use this to test the emotional response of your customers/users when interacting with your Shopify store.
Top task analysis:
The main goal of this test is to understand what users want to do on your website. Based on the information you gather, you can decide what the design of the website will look like. It’s an effective way to find out in the developmental stage of the website what hierarchy your website should have.
Snap test and first click analysis:
It’s a simple way to understand what is the first impression your Shopify store creates. During the test, a website page is shown to the users for a few seconds. Then they are asked to recall what they noticed about the page, what elements, and in what order. It’s an effective way to test your CTA buttons. You can go further with this testing technique, and see what it’s the first thing customers click on a page.
Recommendations regarding testing:
Demographics are not that important:
This is one of the areas where people put too much emphasis. Unless your demographics contain extreme segments (very old, very young, or have some kind of disability) most people will struggle with similar problems.
If it’s something you need to remember regarding the demographics, it is to avoid people who have been involved in the project. The test will be compromised by their knowledge of the product.
You don’t need a big number of users”
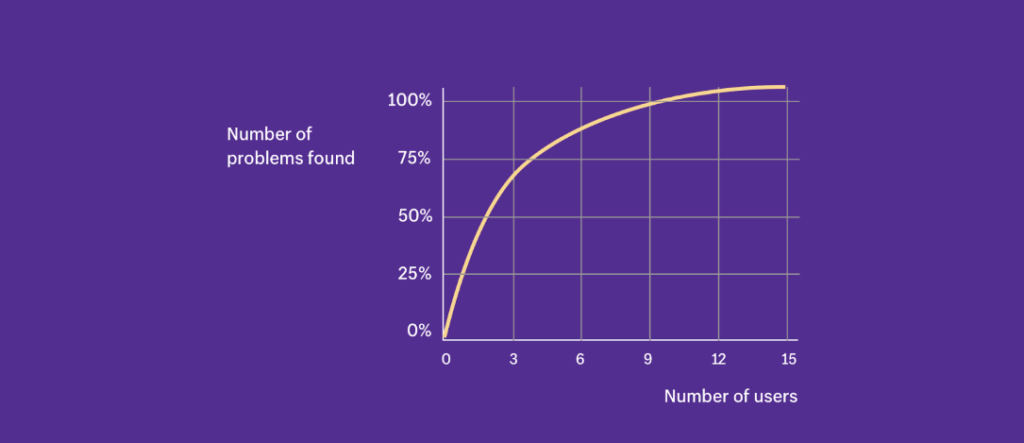
Contrary to what may seem logical, the results are not better if you include more and more users. Based on a study regarding the optimal user number, after 5 users, the number of problems found decreases dramatically.

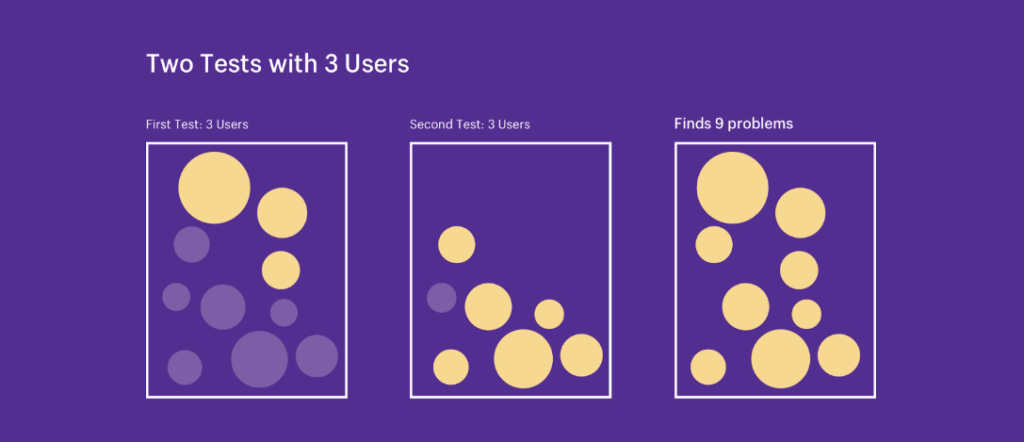
The most important aspect it’s the number of testing sessions. The results will be more insightful if you have multiple rounds of testing with five people than have one round with 15 people.

Where should the test take place?
The main goal is to simulate as much as possible a normal interaction of a customer. Having this in mind, the best place for running tests is in familiar places to the user, like home or work.
Session duration
As we mentioned we want to run multiple rounds of testing. It’s important to don’t have sessions that take more than 40 minutes. This way your users will not get tired quickly and you will leave space for breaks.
Session tasks
a researcher can introduce biases by influencing how the user chooses to complete that task. It’s important, especially in the testing that involves facilitator presence, that the users are not influenced by anything. It’s important to take care of the way you ask the question and what words you’re using. It’s best to try to avoid the words that appear in the interface. This can create behaviors that can compromise the testing session.
However, do explain why questions cannot be answered and address them at the end of a session.
How often should you test your design?
Normally one test per month it’s enough to make sure you have a Shopify store that converts.
In the next part, we’ll discuss A/B testing in depth. Being the most used technique that can be applied on any development stage it’s a technique that needs to be known.
What are the A/B testing tools?
There are many tools you can use for A/B testing, but for starting we suggest using Google Optimize. After having some experience with A/B testing you can try more tools as Visual Website Optimizer.
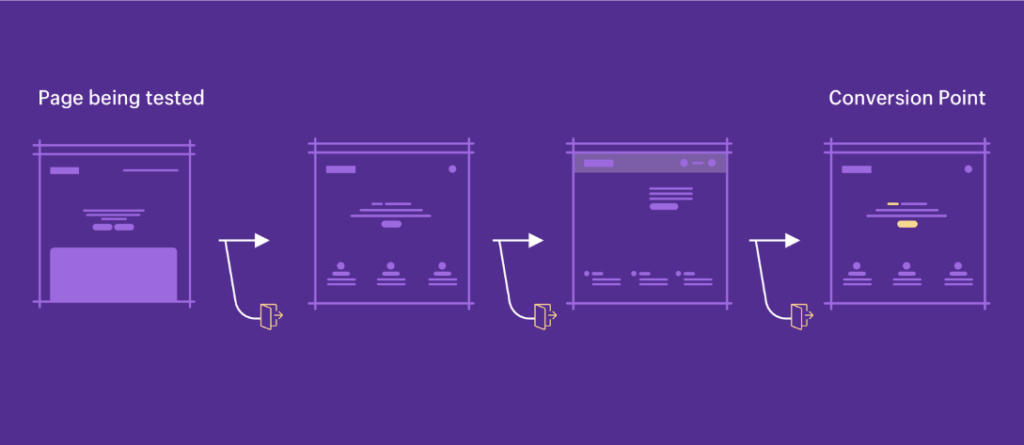
Test close to the point of conversion
The moment of testing it’s very important. The closer you are to the conversion point while testing, the better you can measure the impact the variables have.
For example, if you want to test what variables have an impact on the newsletter sign-up rate, it’s indicated to test the content of the sign-up form rather than testing the impact of a blog post about the advantages of sign-in.

Focus on micro-conversions
For sites with lower traffic. Instead of making success criteria something that doesn’t happen very often (like newsletter sign-up), look at a smaller, more common action. For example, if the subject of a test is a blog post title, test how many users click to view the post, rather than whether they go on to sign.
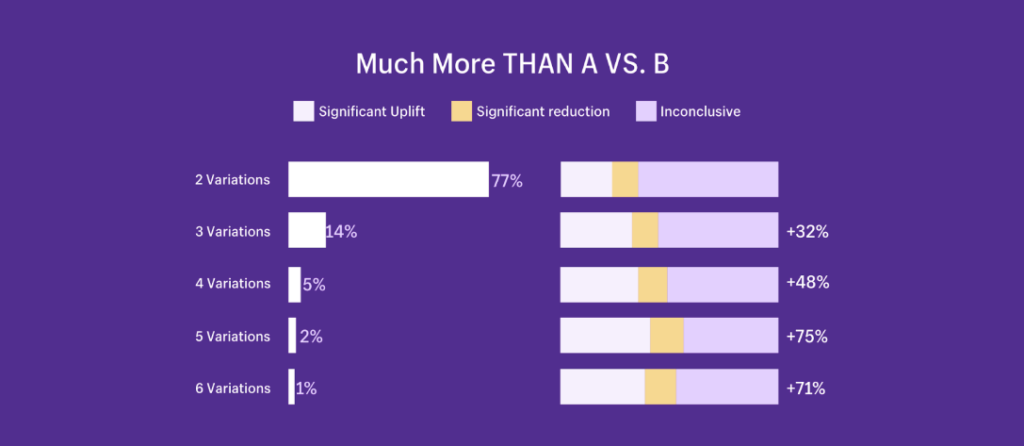
How many variations should you have?
The studies have found that the best for A/B testing is to have 5 or 6 variations. This is the perfect balance between saving time and getting quality results.

The downside of this approach is that it will take you more time to identify which of the 5 variations is the one that generates the change.
The bigger the traffic, the smaller the change
Depending on the traffic you have on your Shopify store the level of change will be different. On a website with high traffic, it’s recommended to make small changes. When you have lots of traffic even the small changes will be visible.
On the other side, on a low-traffic website, you need to make bigger changes to see the impact.
Key aspects to remember:
- Make design changes based on data, not based on the stakeholders’ opinions
- Educate your stakeholders regarding the advantages of a methodology based on testing.
- See what approach it’s best for you, based on the website traffic level.
- When starting, use smaller budgets.
- Run your first tests and see what works best for what situation.
- Try not to influence your participants during the test sessions
- Don’t forget to test close to the conversion point.


Trackbacks/Pingbacks